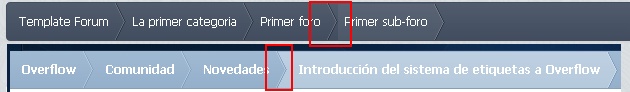
Bueno, he tratado durante hace unos meses, crear un código para rellenar la parte de la sub-navegacion. ¿A que me refiero? a esto:
Cuando abrió este foro me di cuenta de que ustedes lograron crear el maldito código que he tratado de hacer, es posible de que me lo presten o de que me creen uno parecido?
Gracias de antemano.
Edito: url de mi foro:
- Spoiler:

Cuando abrió este foro me di cuenta de que ustedes lograron crear el maldito código que he tratado de hacer, es posible de que me lo presten o de que me creen uno parecido?
Gracias de antemano.
Edito: url de mi foro:
A 0 usuarios le gusta esto





 Novedades
Novedades Conectarse
Conectarse Crear cuenta
Crear cuenta
